Unveiling GTM Auto-Validation
In the past couple of years, the popularity of Tag Management solutions has soared, with Google's free offering (GTM) leading the pack in terms of adoption.
GTM's built-in "Preview" mode is certainly neat and super-useful for testing changes ahead of a release. But coming back again and again to validate that things are still working can get not only tedious--it can swallow up valuable resources that are better spent on forging ahead.
This is where QA automation with an intelligent tool can really shine. By ensuring that crucial values are pushed into the GTM dataLayer at the right time, you are proofing what could be a multifaceted tracking solution at the ground level, ensuring the quality of all data being sent upstream to what could be dozens of vendors!
 |
 |
 |
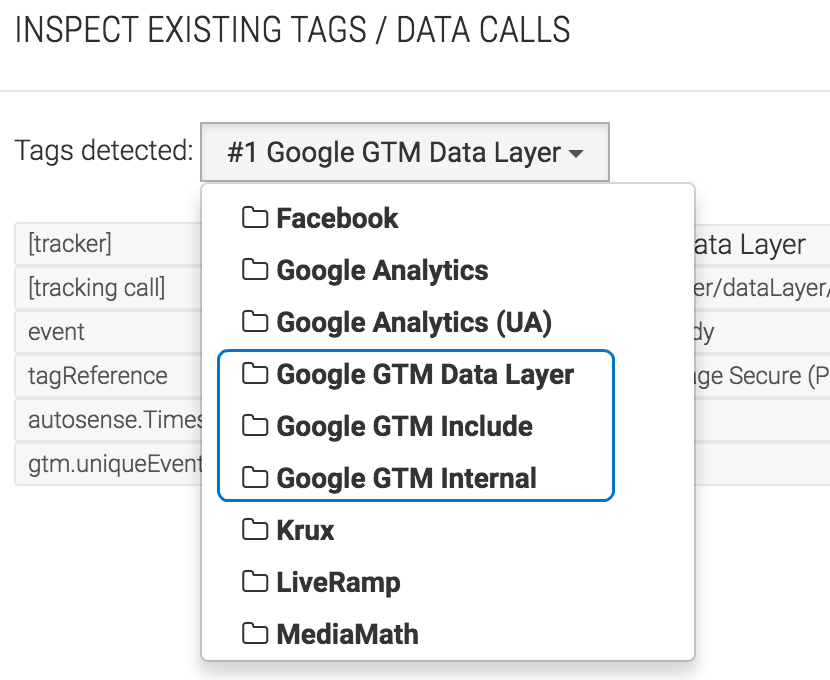
We're proud to announce that QA2L has just made it much easier to test and automate tracking implementations that leverage Google Tag Manager dataLayer(s). We are now exposing the contents of any detected GTM dataLayer(s), both on page load as well as after interactions, making it possible to configure a comprehensive set of automated ongoing checks:

In addition, we have grouped GTM assets into three categories for flexibility as well as convenience.
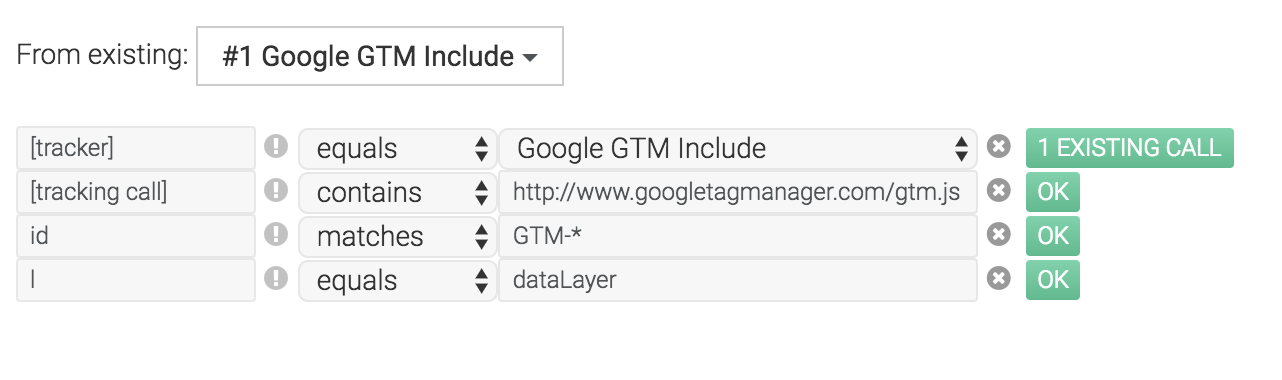
- Use the "Google GTM Include" group to validate which containers are being included on the page:

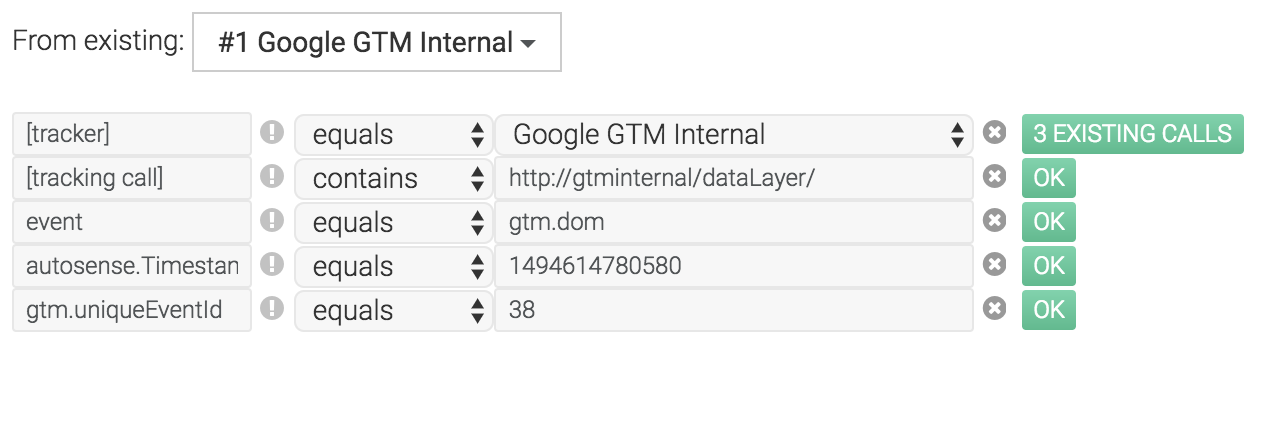
- The "Google GTM Internal" group is where built-in events from these containers ("gtm.js", "gtm.dom", "gtm.load", etc) will appear in the target dataLayer. This enables you to validate that the dataLayer implementation on the page is indeed correct and will expose common issues such as breaking the dataLayer due to changes in resource sequencing:

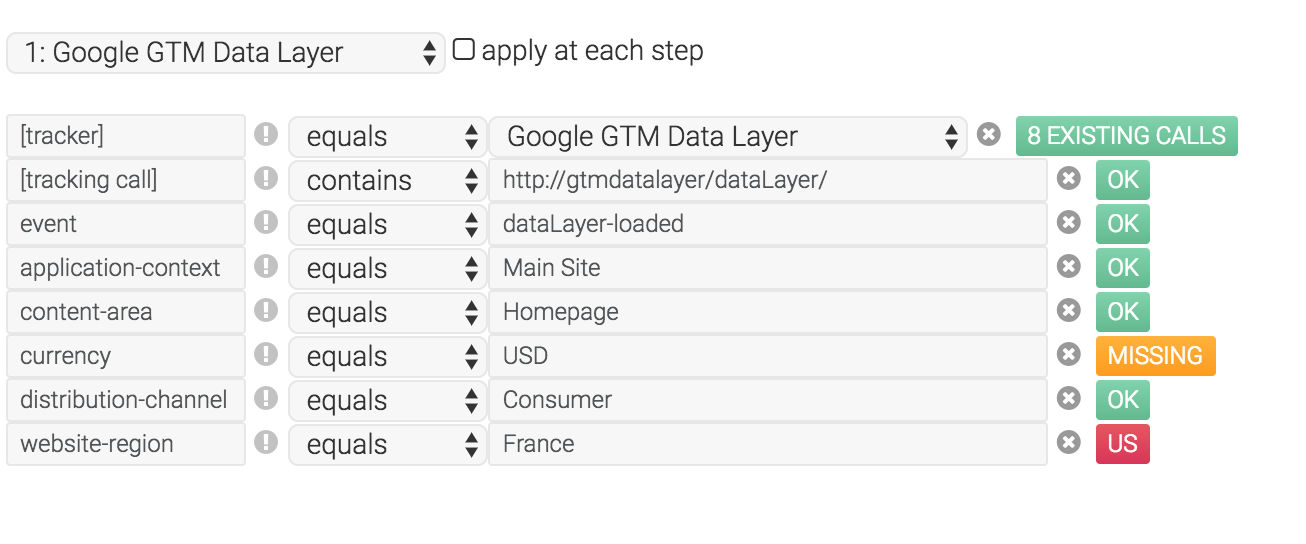
- Last but not least, any custom variables and events pushed into a dataLayer will appear in the "Google GTM Data Layer" category. Custom dataLayer names are supported and will be reflected in the [tracking call] parameter:

With these new features of QA2L, it is possible to automate easily the QA of complex scenarios such as whether the right dataLayer receives the right variable with the right value at the right time (e. g. only after a call-to-action click). Going a step further, additional checks at the same exact moment can ensure that the right tags actually fire and send the information in the dataLayer to a particular vendor such as Google Analytics.
Even careful manual debugging of GTM dataLayer events may not catch such issues!
Tags: Google Product News