Comprehensive Adobe DTM Audits
 Adobe DTM (Dynamic Tag Management) is an enterprise class Tag Management System (TMS) allowing organizations to manage tags in an agile and flexible manner.
Adobe DTM (Dynamic Tag Management) is an enterprise class Tag Management System (TMS) allowing organizations to manage tags in an agile and flexible manner.
Some of the core concepts in DTM include Data Elements (reusable pointers to data values that can be extracted from cookies, URL parameters, DOM elements, etc.) and Rules (user-created configs that can trigger an action based on specific conditions being met, i. e. page URL or user interaction with page elements with a specific attribute).
While the two concepts are fairly straightforward, implementations using these DTM building blocks often span multiple web properties, contain dozens of varying data elements, and hundreds of rules. Managing DTM itself is no simple task.
A variety of tools and techniques have emerged to assist DTM administrators. DTM Swtich and its peers are great at testing tags at the time when changes go live, but manually validating hundreds of rules with each site or DTM release can be not only time consuming, but often impossible within the time and resource constraints organizations have.
Our latest feature (available through a free trial account) offers enterprises a new way of detecting, specifying checks, and automating the ongoing validation of all of your DTM Rules and Data Elements:
1. Using QA2L's Design interface, load your starting page. In the list of detected tags you will see the following categories of DTM assets:
- Adobe DTM Data Elements (a list of all data elements that DTM has collected, regardless of their exact origin)
- Adobe DTM Page Load Rules (what happens when the page loads)
- Adobe DTM Event Rules
- Adobe DTM Direct Call Rules
- Adobe DTM Assets (a list of included javascript files)
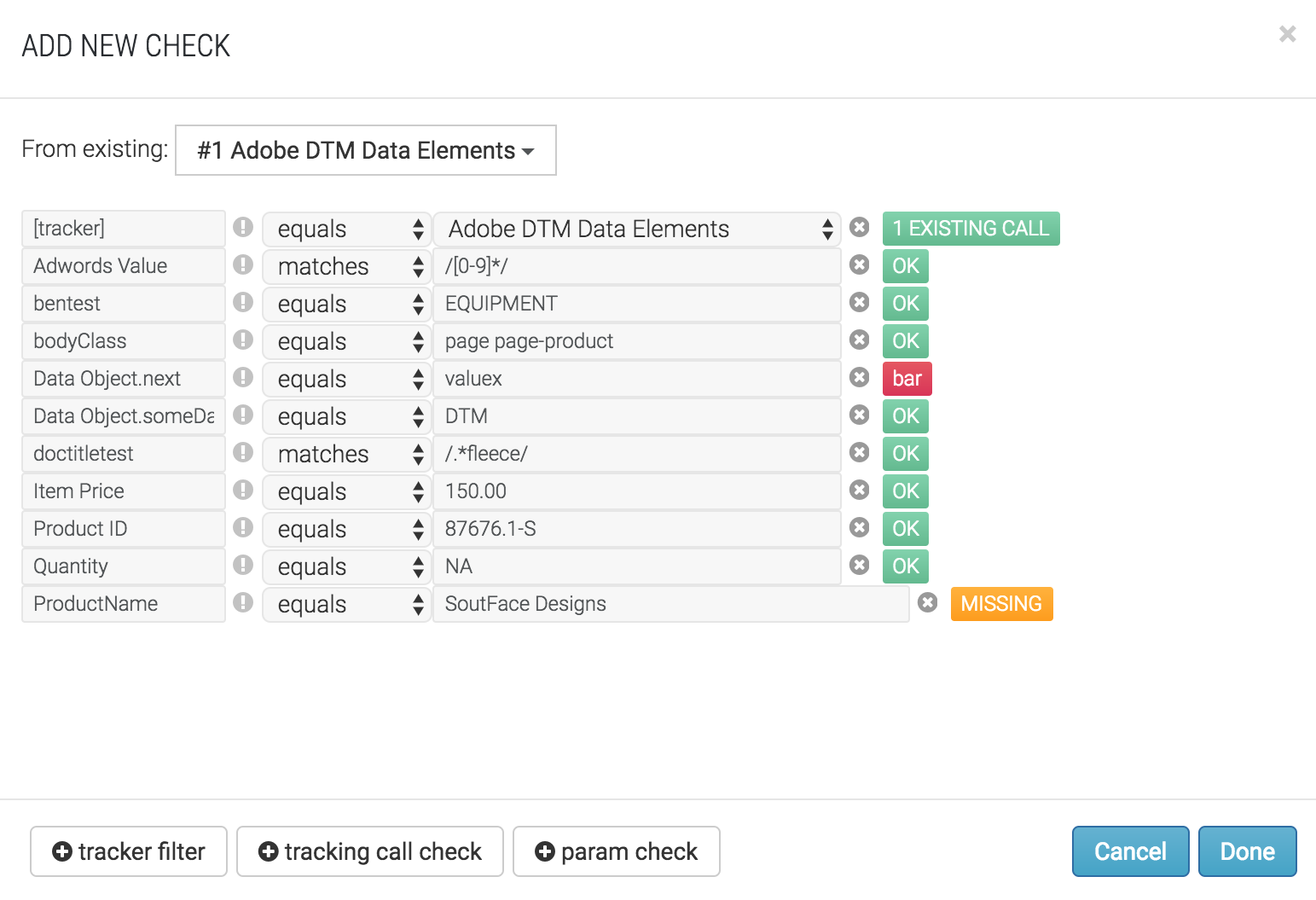
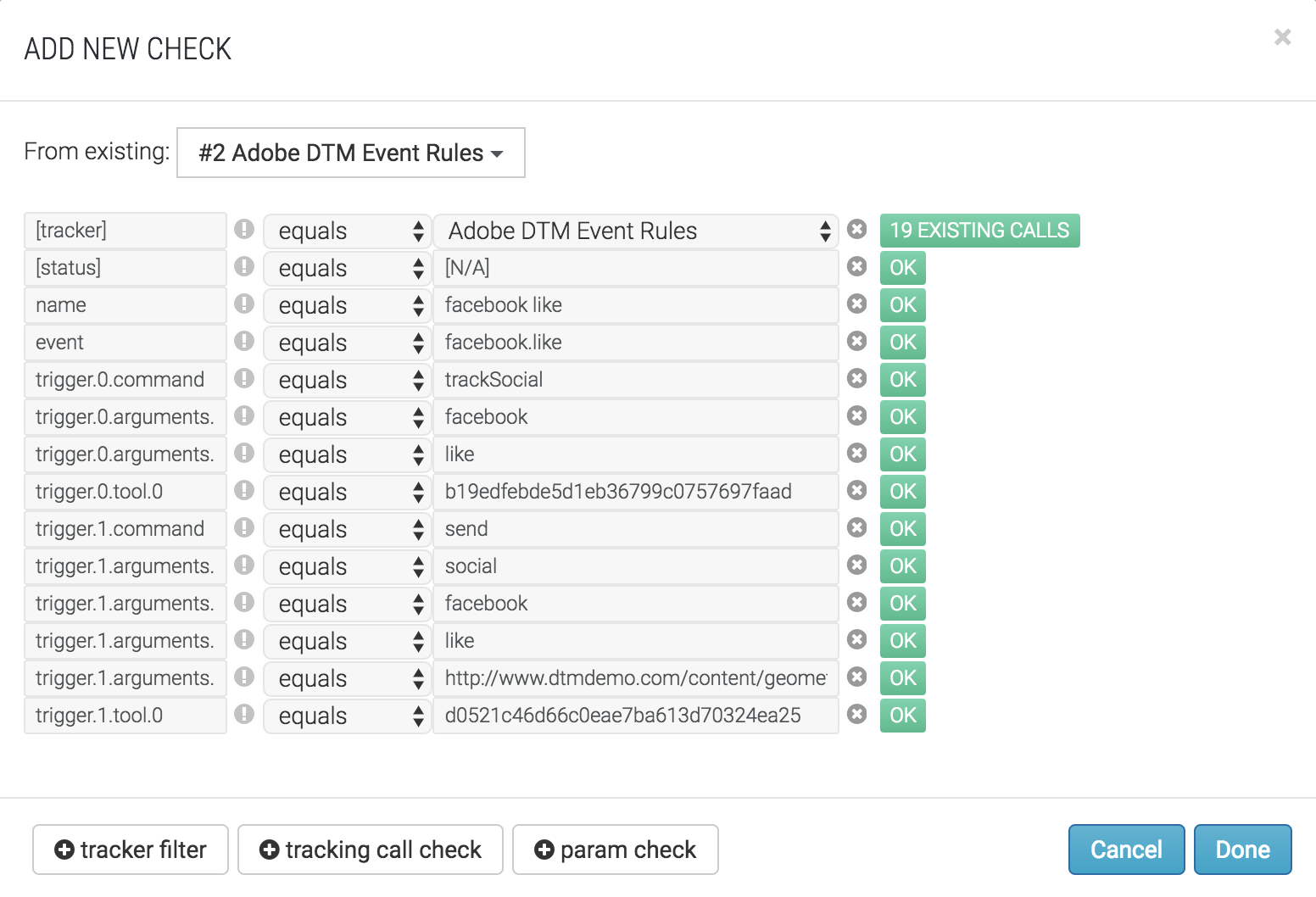
2. You can inspect the details for each of these categories and specify acceptable values. Below is an example for a random selection of Data Elements and various rules (including RegEx-based rules) from Adobe's DTM Demo site at http://www.dtmdemo.com/.
- Data Elements check:

- DTM Event Rules check:

3. Using QA2L's flow feature, you can create a complete test scenario such as going through a shopping cart or filling out a demo request form. As you go, you define checks for all the rules and data elements that you would like to "freeze" to ensure data quality. Optionally, you can use QA2L's scan tasks to automatically crawl the website and check for any rules or elements on page load.
4. Once created, a task in the Manage console can be scheduled to perform automated checks of these elements and rules. You will be alerted whenever the checks you have specified no longer reflect reality in the target environment.
No amount of careful manual debugging can ever give you the peace of mind that comes with fully automated validation of your data!
Tags: Adobe Product News